Il se peut donc que les informations qu'il fournit ne soient plus totalement exactes.
Si vous avez un blog où les utilisateurs ont tendance à vous solliciter dans les commentaires, il peut être intéressant de mettre en avant vos réponses en tant qu’auteur du billet.
WordPress, grâce au template des commentaires, ajoute automatiquement une classe CSS bypostauthor aux commentaires de l’auteur de l’article. Il suffit donc de l’utiliser pour styliser ces commentaires. Voici le style très basique que j’utilise sur mon blog. Libre à vous de vous en inspirer et de l’améliorer.
.comment.bypostauthor .comment-body {
border-left: 3px solid #E5E5E5;
padding-left: 10px;
}
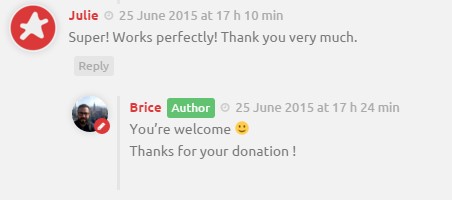
En bonus, vous pouvez également procéder comme suit pour mettre d’avantage en avant qu’il s’agit du commentaire de l’auteur de la page.
.comment.bypostauthor .comment-author cite.fn:after {
display: inline-block;
content: 'Author';
background-color: #61C271;
padding: 0px 5px;
border-radius: 3px;
margin-left: 5px;
color: #fff;
font-weight: normal;
font-size: 12px;
line-height: 20px;
}Ici, vous voyez que j’ajoute la mention « Author » via le css. Pas bien… (mais on va faire mieux)
Si vous avez un site multilangue comme le mien, il peut être utile de préciser la langue pour traduite le texte que vous choisirez d’ajouter (attention, je le répète, c’est sale…)
html[lang="fr-FR"] .comment.bypostauthor .comment-author cite.fn:after {
content: 'Auteur';
}
Donc pour conclure, si vous voulez faire quelque chose de plus propre, soit vous éditez le template de commentaire de votre thème, soit vous utilisez des hooks, soit vous insérez quelques lignes de CSS via un wp_print_styles() en rendant votre texte traduisible grâce à votre texdomaine.
Voici ce que ça donnerait avec la dernière solution :
function bweb_is_bypostauthor_style(){
if ( comments_open() ){
echo '<style type="text/css">
li.comment.bypostauthor .comment-author cite.fn:after {
content: "' . __("Auteur", "texdomain") . '";
}
</style>';
}
}
add_action( 'wp_print_styles', 'bweb_is_bypostauthor_style' );