The documentation is know maintained by the new Developers on his website MediaRon
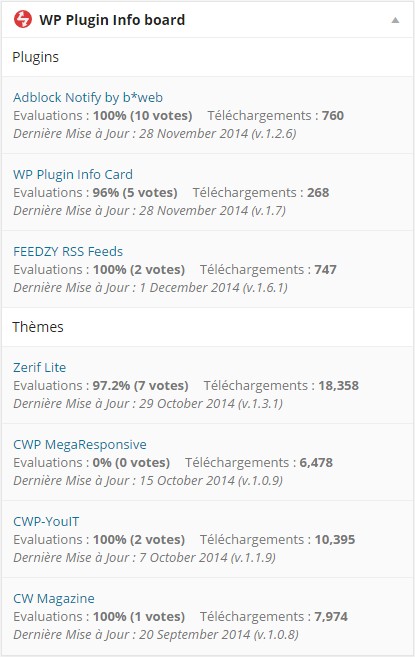
WP Plugin Info Card displays plugins & themes data in a beautiful box with a smooth rotation effect using WP Plugin & Theme APIs. Dashboard widget included. See example below!
How does it works?
WP Plugin Info Card lets you display plugins & themes identity cards in a beautiful box with a smooth 3D rotation effect, or in a more large and responsive layout.
It uses WordPress.org plugins API & themes API to fetch data. All you need to do is provide a valid plugin/theme ID (slug name), and then insert the shortcode in any page to make it work at once!
This plugin is very light and includes scripts and CSS only if and when required (you can force scripts enqueuing in admin settings). The shortcode may be added anywhere shortcodes are supported within your theme.
The plugin also uses WordPress transients to store data returned by the API for 12 hours (720min by default), so your page loading time will not be increased due to too many requests.
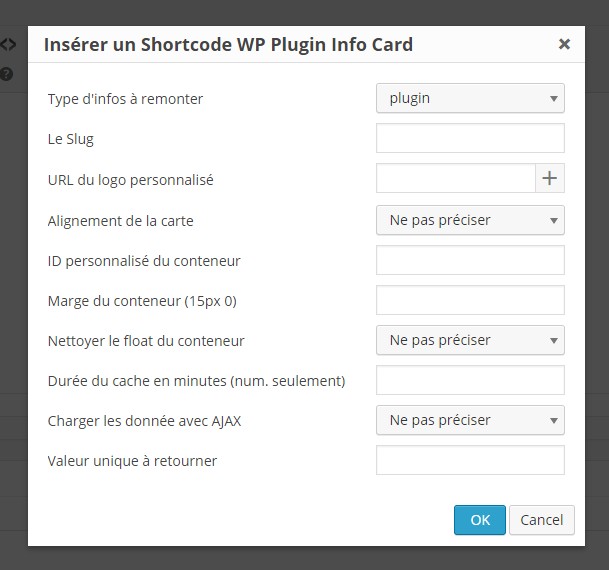
This plugin uses the TinyMCE API to improve UI and make inserting shortcodes easier!
The dashboard widget is very easy to set up: you simply add as many plugins and themes as you want in the admin page and they become visible in your dashboard. Fields are added on-the-fly and are sortable via drag-and-drop.
It is perfect to keep track of your own plugins!
Please ask for help or report bugs if anything goes wrong. It is the best way to make the community benefit!
Languages: Also available in French. Become a translator and send me you translation! Contact-me
Shortcode parameters
- type: plugin, theme – (default: plugin)
- slug: plugin slug name – Please refer to the plugin URL on wordpress.org to determine its slug. Eg: https://wordpress.org/plugins/THE-SLUG/
- layout: template layout to use – Default is “card” so you may leave this parameter empty. Available layouts are: card, large & wordpress (default: card)
- scheme: card color scheme: scheme1 through scheme10 (default: default color scheme defined in admin)
- image: Image URL to override default WP logo (default: empty)
- align: center, left, right (default: empty)
- containerid: custom div id, may be used for anchor (default: wp-pic-PLUGIN-NAME)
- margin: custom container margin – eg: “15px 0” (default: empty)
- clear: clear float before or after the card: before, after (default: empty
- expiration: cache duration in minutes – numeric format only (default: 720)
- ajax: load the plugin data asynchronously with AJAX: yes, no (default: no)
- custom: value to display: (default: empty)
- For plugins: url, name, icons, banners, version, author, requires, rating, num_ratings, downloaded, last_updated, download_link
- For themes: url, name, version, author, screenshot_url, rating, num_ratings, downloaded, last_updated, homepage, download_link
Caches (transients) are purged weeks (since 1.5) thanks to a cron job to help you keeping your DB clean.
Use the WP Query shortcode to perform custom query and retrieve a list of plugins or themes !
Basic example
The slug is the only required parameter for plugin. You have to set the “type” parameter for themes : type=”theme”
[wp-pic slug="wp-plugin-info-card"]
[wp-pic type="theme" slug="zerif-lite"]
Note : you can also add the type=”plugin” parameter for a better homogeneity.
Advanced examples
You may provide a custom cache duration by specify the “expiration” parameter.
[wp-pic type="theme" slug="zerif-lite" align="right" expiration="60" ajax="yes"]
Note: You can set the parameter expiration to 0 (no expire).
You may provide a custom plugin image URL for the front rounded image (175px X 175px) or for themes (280px X 210px). You can also overload your default color scheme with the “scheme” parameter.
[wp-pic slug="wordpress-seo" image="http//www.mywebsite/custom-image.jpg" align="right" margin="0 0 0 20px" clear="after" containerid="download-sexion" scheme="scheme1"]
Use the large layout instead of the default card one. (see changelog above for more tweaks)
[wp-pic slug="simple-revisions-delete" layout="large" scheme="scheme1" align="right" margin="0 0 0 20px" containerid="download-sexion" ajax="yes"]
You may provide a list of slugs (comma-separated) in your shortcode slug parameter, WPPIC will randomly choose one item from the list on each page refresh.
[wp-pic slug="simple-revisions-delete,wp-plugin-info-card"]
The “custom” parameter supplants the others (except the “slug” and the “expiration”) and only returns the value you required.
[wp-pic slug="wordpress-seo" custom="downloaded" expiration="60"]
Another example with custom parameters :
[wp-pic slug="wp-plugin-info-card" custom="name"] has been downloaded [wp-pic slug="wp-plugin-info-card" custom="downloaded"] times!
Will display : WP Plugin Info Card has been downloaded 600 times!
Demonstration
[wp-pic slug="simple-revisions-delete" image="https://www.b-website.com/wp-content/uploads/2014/01/rabbit.png" align="left" clear="before" margin="2px" ajax="yes" scheme="scheme4"] [wp-pic type="theme" slug="zerif-lite" align="left" margin="2px" ajax="yes" scheme="default"] [wp-pic slug="re-add-underline-justify" logo="no" align="left" banner="png" margin="2px" ajax="yes" scheme="scheme2"] [wp-pic slug="fake-plugin-name" logo="svg" align="left" clear="after" banner="png" margin="2px" ajax="yes"]
[wp-pic slug="simple-revisions-delete,wp-plugin-info-card" layout="large" scheme="scheme1" align="center" margin="0 0 20px 0" containerid="download-sexion" ajax="yes"]
[wp-pic slug="wp-plugin-info-card" layout="wordpress" align="center" margin="0 0 20px 0" ajax="yes"]
Other features
- You can provide a list of slugs (comma-separated) in your shortcode slug parameter, WPPIC will randomly choose one item from the list on each page refresh.
- You cane asily overload the plugin rendering. You need to create a new “wppic-templates” folder into your theme folder, then copy the template you want to overload from the WP Plugin Info Card “wppic-templates” folder.
- You can create your own template file. You need to create a new “wppic-templates” folder into your theme folder, then copy the template file “wppic-template-plugin-large.php” or “wppic-template-theme-large.php” from the WP Plugin Info Card ‘/wppic-templates’ folder. Rename the file as “wppic-template-plugin-NEWTEMPLATE.php” or “wppic-template-theme-NEWTEMPLATE.php”, edit it as you go, and add your own CSS rules. Finally, call your new template by adding the following parameter in your shortcode: layout=”NEWTEMPLATE”
Installation
1. Upload and activate the plugin (or install it through the WP admin console)
2. Click on the “WP Plugin Info Card” sub-menu
3. Follow instructions, every option is documented 😉
Supported languages
- English [en_US]
- French [fr_FR]
- Polish [pl_PL] – Thanks to Kuba Mikita
- Deutsch [de_DE] – Thanks to Christian Zumbrunnen
- Serbian [sr_RS] – Thanks to Andrijana Nikolic from Web Hosting Geeks
Buy me a beer!





Awesome. Thanks for the list of author card plugins. I will definitely try those and may the best plugin wins. We’re about to update our website and made it ready for multiple authors. Cheers.
Hey bro, you are explaining this thing well but the screenshots are not in the same language, please provide in only one language.
Nice card plugin. However, does it work with Gutenberg blocks?
Hi,
Yes it does.
Please go to the updated documentation on mediaron.com/wp-pl…info-card/
Hi this can work as a hotel card? how this example?
www.barcellona.org/dove-…arcellona/
Hi,
Sorry but no, this is not possible.
Thanks Brice. Got it to work. I was using wordpress.org/custo…t-facebook instead of customer-chat-facebook.
Thanks for the prompt reply.
No issue on my side. Plus, I don’t understand what is not working on yours.
The add plugin section is no more working… just tested it now.
Great Plugin, like
Plugin is nice, But can we pass on extra text or add our own data.
Nice plugin, thank you very much!
Slick plugin! You really went the extra mile in providing AJAX cards. They work great.
Hi Josh,
Thanks for you comment.
Please leave a review on WP.org if you like it!
Thanks 😉
Nicely done:
Little to improve: “Tested with >>4.7.3<>4.0<<"
wp-pic type="plugin" slug="wp-to-klick-tipp-tag-basiertes-e-mail-marketing" layout="wordpress" ]
I will try to workaround via template.
Great Plugin:)
Hi Brice! Very neat solution, but I have one big issue with the plugin: would it be possible to add rel=nofollow to all links? From a SEO perspective, it’s crushing.
Hi Manuel,
Thanks for your message 🙂
I suggest you to do that :
Best,
Thanks. I did have the add-on, but i forgot type=”envato”. 🙂 Reading the documentation is sometimes a smart thing to do. Great plugin!
Great work on the plugin. I could not get the plugin to work for themes from envato, only plugins. Linking to WordPress works fine, but linking to Themeforest does not work for me. Got any tips?
Hi Stig,
You need to by the Envato add-on to make it work with Themeforest.
Best,
I need a plugin with UX like this but allows me to put my own image and info in.
And templates where same images and names used but users can make versions with different stats.
Like baseball cards or gaming cards.
This possible with your plugin?
Hi David,
This is not possible to do that with WPPIC, and this is not on the road map.
Sorry about that.
Best,
Hello – in Card view I am seeing the back of the card coming through – when I flip the card over I see only one side correctly but the default front view shows the back of the card. Any idea why that might be happening? You can see a screenshot here:
www.dropbox.com/s/fj3…9.png?dl=0
Hi Ian,
Do you have the same problem when viewing the cards on my website?
What is your web browser?
Best,
Upon activation of the update today 11/15/2015, received this:
Fatal error: Cannot redeclare wppic_envato_load_textdomain() (previously declared in /home/content/p3pnexwpnas06_data01/69/2463869/html/wp-content/plugins/wp-envato-affiliate-card/wp-envato-affiliate-card.php:26) in /home/content/p3pnexwpnas06_data01/69/2463869/html/wp-content/plugins/codecanyon-9917232-wp-envato-affiliate-card/wp-envato-affiliate-card.php on line 28
Hi,
I think you simply have to folders of WP Envato Affiliate Card. The old one, wp-envato-affiliate-card and the new one codecanyon-9917232-wp-envato-affiliate-card. So remove the old one and it should works properly.
Regards
Hi Brice,
I tried both with and without ajax, I deactivated cache and all other plugins except the info card, I de- and re- activated the info card, and nothing worked, the stats are not updated. Any other suggestions?
Hi Brice,
Great plugin. Unfortunately it doesn’t seem like the stats are updating on my site, I am not sure why this might be happening, it has had the same numbers since the plugin was installed over a month ago. Help would be appreciated!
Here is the link shopitpress.com/plugi…ocommerce/
Fran
Hi Fran,
Are you using a caching plugin? If so, I suggest you to use the AJAX option, and it will works.
Just add: ajax=”yes”
Regards
Annoying there is not an easier way to get the icon image. I tried this: gist.github.com/raiso…3b2fc8eee2 but it takes forever so still not sure what the best option is… Let’s hope they add to the api
Hy Elliot, Thanks for your function.
I’ve also tried something like this (in js too), but as you said, it takes to long. I’ve open a ticket on WP.org and it seems that what we need is “on the list”…
wordpress.org/suppo…plugin-api
Ok, thank you very much, looked
Translation is now available. Don’t forget to send me your spanish .mo & .po 🙂
Would be nice also to have these 2 things:
1) shortcode manager (so adding shortcode with selecting appropriate options with a click on a button in TinyMCE or where Add Media button is)
2) some plugins incude Requires: WP 3.9, BP 2.1 or higher in their readme.txt, thus you display it like this: “WP WP 3.9, BP 2.1+”. Example: wordpress.org/plugi…er-widget/
Could you check that “WP ” already included and cut it off or not display own WP string, so there will be no such “WP WP”.
Thanks for the feedback,
The shortcode manager, it is a great idea, i’ll work on it.
I’ll fixed the second point by checking if the requiered version defined in the readme is only numeric or not (and remove WP or not).
EDIT: Point 2 is now fixed
New version (1.6) includes a shortcode builder 😉
Hello, greetings from barcelona, congratulations for the plugin, the Spanish language will be available ?, greetings
Plugin will be transtable ready, you’ll have to use a plugin like Codestyling Localization to add your own language.
Once translate, it would be nice if you can email me your translation so I can include it in the plugin (and give me your WP user name to be mention as contributor).
Does it support translations? I see /langs/ folder is empty, no .pot file.
Hi slaFFik,
I’m currently working on it.
I’ll realase some fixes and the translation in few days.
Nice plugin and UX.
Thanks Kerry 😉 If you have any suggestion, you’re in the right place!